I manage a Web site for a friend’s genealogical research and publications: http://www.rayner-stockden.co.uk/. After ten years of editing the HTML directly by hand using the a plain text editor (UltraEdit, if you’re interested – it’s excellent), I moved on to a WordPress platform with the Atahualpa theme, and that’s been fine for the last eight years or so.
 Then about a year ago I noticed that I was no longer able to access any of the vast array of customisation options which attracted me to Atahualpa in the first place: I needed to make some very small changes but when I entered the customisation screen, none of the individual option links worked. Google wasn’t helping me find a resolution – none of the suggested fixes helped – so Bruce and I started discussing changing the theme to something with a slightly cleaner, more readable page layout.
Then about a year ago I noticed that I was no longer able to access any of the vast array of customisation options which attracted me to Atahualpa in the first place: I needed to make some very small changes but when I entered the customisation screen, none of the individual option links worked. Google wasn’t helping me find a resolution – none of the suggested fixes helped – so Bruce and I started discussing changing the theme to something with a slightly cleaner, more readable page layout.
Whilst this discussion was on the back burner, I woke up one morning and the site was ‘broken’ – the widget areas had collided with the page content rendering both unreadable and with no access to Atahualpa’s customisation options, we were forced into changing the theme sooner rather than later.
(Incidentally, as at the time of writing I still haven’t managed to work out why I can’t access all of Atahualpa’s customisation options. If you’ve experienced the same problem and managed to find a fix, please let me know by emailing me or by filling out this contact form, as I have another Atahualpa site to which I need to make some changes.)
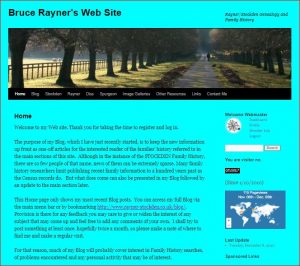
We quickly settled on the TwentyTen theme which WordPress designed to be “stylish, customizable, simple, and most of all, readable“, and I think they managed to fulfil that brief. If you’re familiar with the old appearance of Bruce’s site, I’m sure you’ll agree that it has improved with this change – cleaner, less cluttered and much easier to read.
Additional CSS (Custom Style Sheets)
TwentyTen offers a relatively small set of customisation options via the normal Customise menu, so although you have to work within these constraints, you’re also very unlikely to get much wrong, and your site content will look good even if you have little WordPress experience. Specifically for this site, I’ve tweaked some of the settings using the Additional CSS option, and I’ve listed these changes at the foot of this article for you to copy if you wish. Hopefully they’ll be discoverable by search engines and someone somewhere will be spared some of the frustration I experienced trying to get them right!
Please note that most of these are only relevant to the TwentyTen theme and are unlikely to work properly – or even at all –with a different one. If you’re looking to create CSS to change other aspects of your TwentyTen theme, or if you’re using a different theme, the information is out there to be discovered using Google/Bing/whatever, although I’ve found that it tends to be hidden amongst a load of stuff which doesn’t work, so you might need to be patient and go through a lot of trial and error before you find the exact one you’re looking for.
Custom PHP
There’s one piece of custom-written PHP on Bruce’s site which allows me to selectively display content to users based on whether or not they’re logged in. For example, a casual visitor who’s not logged in will be greeted with “Welcome to my Web site” and “If you’d like to be kept informed when there are updates to my Blog, please register as a user…”. Registered users will see “Welcome to my Web site. Thank you for taking the time to register and log in” and “Please bookmark the site and check back periodically” at the bottom.
It can also be used to hide content which you don’t want to be seen by visitors who aren’t logged in, and since it’s executed on the server as the page is built, it’s not detectable merely by viewing the page’s source HTML. Very useful!
To patch this code in, you will need access to the WordPress/TwentyTen functions.php file, either via the WordPress dashboard, by connecting with cPanel, or by downloading it using ftp, editing it locally, then re-uploading it. Be aware that the code patch will almost certainly be overwritten if you update or reinstall WordPress/TwentyTen (or whichever other theme you’re using), so you will need to keep an eye on it whenever you do that and re-apply the code if necessary.
For more information about this code including how to install it, please visit this article on my Web site.
Rudy Lacchin
Gloucester, UK
7th December 2020
Additional CSS used on Bruce’s Web site
/* Site title and description */
site-title a {
font-family: arial;
color: #000000;
font-size: 32px;
font-weight: bold;
}
site-description {
color: #000000;
font-size: 14px;
font-style: bold;
}
/* Header image width & height */
branding img {
border-bottom: 1px solid #000000;
border-top: 2px solid #000000;
height: 198px;
width: 940px;
}
/* Site title background colour */
site-title {
background-color: #00FFFF;
}
/* Header & main menu background colour */
wrapper {
background: #00FFFF;
}
/* Main menu font size */
access a {
font-size: 13px;
}
/* Color of menu item */
access .menu ul li a {
color: white !important;
}
/* Color of selected menu item */
access .menu ul li.current_page_item > a {
color: yellow !important;
}
/* Font size for entire site */
p {
font-size:16px;
}
/* Background colour of pages and posts */
.entry-content, .entry-summary {
background-color: #00FFFF;
}
/* Blog post content width */
content {
width: 640px;
}
/* Hide 'Post Date' & 'Post By' */
.entry-meta {
display: none;
}
/* Hide post navigation links */
.nav-previous, .nav-next {
display: none;
}
/* Footer background colour */
footer {
background-color: #00FFFF;
margin-bottom: 10px;
}
/* Copyright color */
site-info {
color: #000000;
}
/* Copyright text before */
site-info:before {
content: '';
}
/* Copyright text after */
site-info:after {
content: '© 2002-2020';
}